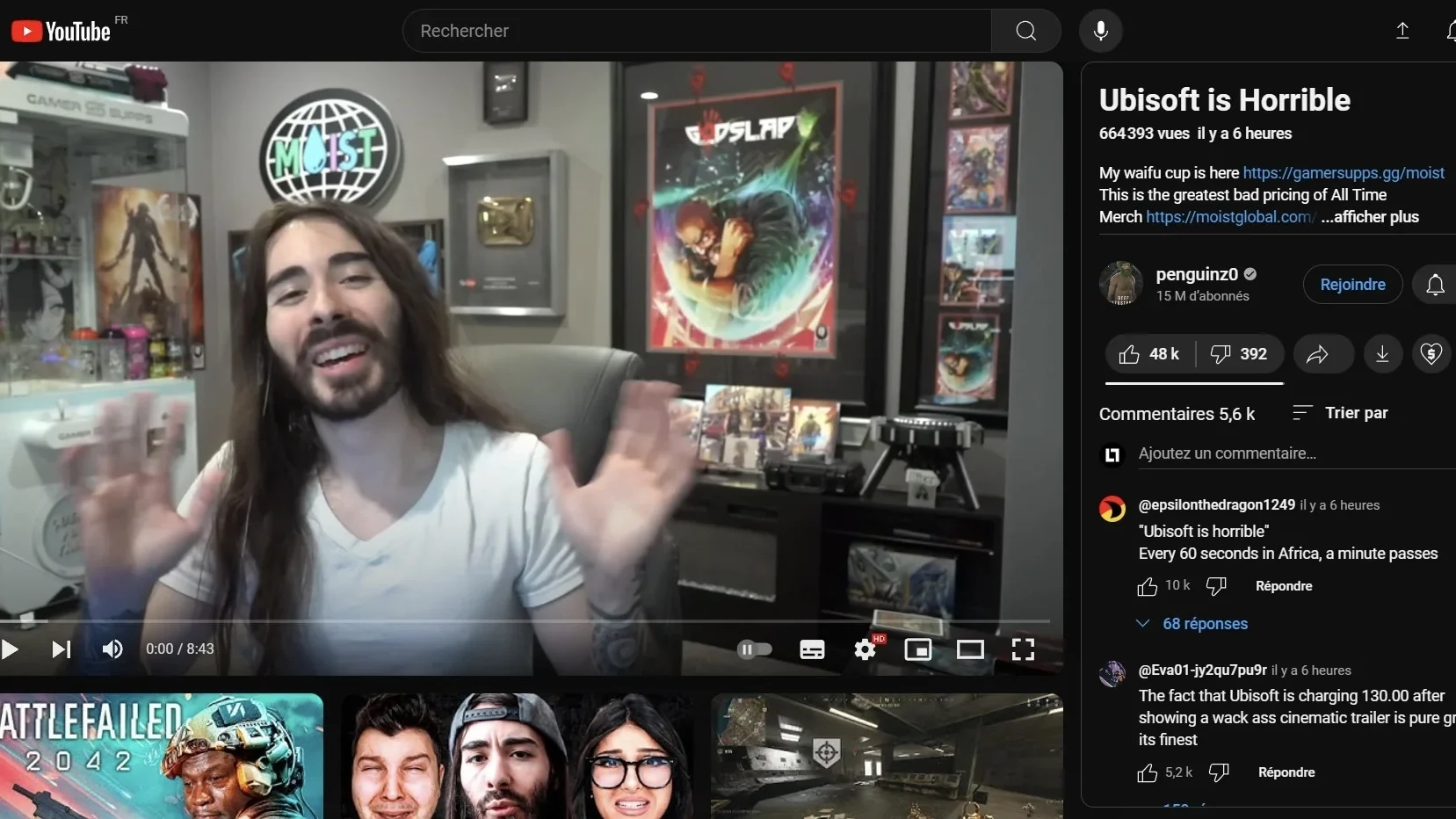
Ютуб, ты когда-нибудь слышал выражение «Если это не сломано, не чини»? Почему, из всех вещей, которые нужно было изменить на твоей платформе, ты решил заморочиться с интерфейсом сайта? Видеоплеер теперь сжат в верхнем левом углу, а под ним находится надутый список рекомендуемых видео, в то время как описание и комментарии сжаты в правой трети страницы. Это напоминает «графический дизайн — моя страсть».
Никто не рад изменениям, но YouTube, кажется, не обращает на это внимания. В отличие от других изменений, которые сайт внедряет, новый дизайн кажется в основном постоянным. Нет возможности вернуться к старому виду или отказаться от экспериментальных дизайнов. Если вы откроете YouTube и увидите новый интерфейс, то с ним и останетесь. (Тем не менее, один пользователь Reddit утверждает, что их дизайн вернулся самостоятельно через четыре недели.)
В то время как YouTube кажется довольным сделать изменение постоянным для большего количества пользователей, эти пользователи не сдаются без борьбы. Интернет, конечно, не любит, когда ему говорят, что делать, и находит способ обойти эти принудительные изменения.
В посте на r/YouTube в прошлом месяце, пользователь Reddit под ником Chaski1212 поделился обходным путем: Chaski1212 написал блок кода, который возвращает все изменения на YouTube к старому пользовательскому интерфейсу, и кажется, что это действительно работает. Хотя у меня пока нет нового макета на каком-либо из моих учетных записей Google, многие пользователи Reddit поделились, что код возвращает старый макет на их учетных записях, поэтому это кажется надежным решением на данный момент.
Как вернуть старый макет YouTube?
Сначала вам нужно установить uBlock Origin в своем браузере. Это расширение, которое может блокировать множество различных элементов на веб-страницах во время просмотра (в основном, рекламу). Однако вы можете настроить фильтры в uBlock Origin для продвинутой настройки. Именно здесь вступает в действие код Chaski1212.
После установки uBlock Origin в вашем браузере (это работает с Chrome, Firefox, Microsoft Edge и Opera), откройте расширение и нажмите три шестеренки, чтобы открыть панель управления. Здесь нажмите «Мои фильтры» и вставьте следующее:
Ютуб Новый интерфейс исправляет youtube.com###related #thumbnail.ytd-rich-grid-media:style(margin-right: 8px!important;height: 94px!important;width: 168px!important;min-width: 168px!important;) youtube.com###related #avatar-link.ytd-rich-grid-media, #related #attached-survey.ytd-rich-grid-media, #related .ytd-rich-shelf-renderer .button-container.ytd-rich-shelf-renderer:style(display:none!important;) youtube.com###related #dismissible.ytd-rich-grid-media:style(display:flex;flex-direction:row!important;) youtube.com###related #details.ytd-rich-grid-media:style(width: 100%!important;min-width: 0!important;) youtube.com###related #contents ytd-rich-item-renderer:style(margin:0!important;margin-top:8px!important;) youtube.com###related ytd-rich-grid-row #contents.ytd-rich-grid-row,#related h3.ytd-rich-grid-media,#related ytd-rich-section-renderer #content,#related #rich-shelf-header.ytd-rich-shelf-renderer:style(margin:0!important;) youtube.com###related ytd-rich-item-renderer.ytd-rich-grid-row,#content.ytd-rich-item-renderer:style(width:100%!important;) youtube.com###related #video-title.ytd-rich-grid-media:style(font-size:1.4rem!important;) youtube.com###related .ytd-channel-name a,#related #metadata-line.ytd-video-meta-block span:style(font-size:12px!important;) youtube.com###related ytd-rich-grid-renderer #contents:style(padding-top:0px!important;) youtube.com###related .ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer:style(width:130px!important;min-width: 130px!important;) youtube.com###related #contents.ytd-rich-shelf-renderer:style(display: flex !important;flex-direction: row !important;gap: 8px !important;flex-wrap: nowrap!important;max-width: 400px!important;overflow-x: scroll!important;overflow-y: hidden!important) youtube.com###related .ytd-rich-shelf-renderer .yt-core-image:style(object-fit: cover!important;) youtube.com###related ytd-rich-section-renderer #contents:style(margin-left:0!important) youtube.com###related #contents ytd-rich-section-renderer ytd-rich-item-renderer:style(margin-top:0px!important;) youtube.com###related .ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer[hidden=""]:style(display:block!important;) youtube.com###related #dismissible.ytd-rich-shelf-renderer:style(margin:0!important; border-color: transparent!important) youtube.com###title yt-formatted-string.ytd-watch-metadata:style(font-size:20px!important; font-weight: 700!important; line-height:28px!important) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_grid, false) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.small_avatars_for_comments, false) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_comments_panel_button, false) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_rounded_thumbnails, false) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_watch_rounded_player_large, false) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_max_player_width, 1280) Ютуб Новый интерфейс исправляет youtube.com###related #thumbnail.ytd-rich-grid-media:style(отступ-справа: 8px!important;высота: 94px!important;ширина: 168px!important;минимальная ширина: 168px!important;) youtube.com###related #avatar-link.ytd-rich-grid-media, #related #attached-survey.ytd-rich-grid-media, #related .ytd-rich-shelf-renderer .button-container.ytd-rich-shelf-renderer:style(показать:нет!important;) youtube.com###related #dismissible.ytd-rich-grid-media:style(показать:гибкость;направление-строки!important;) youtube.com###related #details.ytd-rich-grid-media:style(ширина: 100%!important;минимальная ширина: 0!important;) youtube.com###related #contents ytd-rich-item-renderer:style(отступ:0!important;отступ-сверху:8px!important;) youtube.com###related ytd-rich-grid-row #contents.ytd-rich-grid-row,#related h3.ytd-rich-grid-media,#related ytd-rich-section-renderer #content,#related #rich-shelf-header.ytd-rich-shelf-renderer:style(отступ:0!important;) youtube.com###related ytd-rich-item-renderer.ytd-rich-grid-row,#content.ytd-rich-item-renderer:style(ширина:100%!important;) youtube.com###related #video-title.ytd-rich-grid-media:style(размер-шрифта:1.4rem!important;) youtube.com###related .ytd-channel-name a,#related #metadata-line.ytd-video-meta-block span:style(размер-шрифта:12px!important;) youtube.com###related ytd-rich-grid-renderer #contents:style(отступ-сверху:0px!important;) youtube.com###related .ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer:style(ширина:130px!important;минимальная ширина: 130px!important;) youtube.com###related #contents.ytd-rich-shelf-renderer:style(показать:гибкость !important;направление-строки !important;расстояние: 8px !important;гибкость-обертки: нет!important;максимальная ширина: 400px!important;переполнение-x: прокрутка!important;переполнение-y: скрыто!important) youtube.com###related .ytd-rich-shelf-renderer .yt-core-image:style(объект-подгонки: обложка!important;) youtube.com###related ytd-rich-section-renderer #contents:style(отступ-слева:0!important) youtube.com###related #contents ytd-rich-section-renderer ytd-rich-item-renderer:style(отступ-сверху:0px!important;) youtube.com###related .ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer[hidden=""]:style(показать:блок!important;) youtube.com###related #dismissible.ytd-rich-shelf-renderer:style(отступ:0!important; цвет-границы: прозрачный!important) youtube.com###title yt-formatted-string.ytd-watch-metadata:style(размер-шрифта:20px!important; жирный: 700!important; высота-строки:28px!important) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_grid, false) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.small_avatars_for_comments, false) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_comments_panel_button, false) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_rounded_thumbnails, false) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_watch_rounded_player_large, false) youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_max_player_width, 1280)
Этот беспорядок кода должен сообщить uBlock Origin о том, как исправить практически все проблемы с вашим плеером YouTube. Если я когда-нибудь увижу изменения в интерфейсе YouTube, я сразу же буду прибегать к этому коду. Давайте просто надеяться, что YouTube не найдет способ обойти этот хак — или, лучше, вообще откажется от этой переработки.